Phraymd est un logiciel qui pourrait remplacer mon gestionnaire de photo favori (F-Spot) s'il était plus joli et s'il importait les tags de mes 13000 photos. Son développement est très actif, il est écrit en python, il contient certaines fonctionnalités que j'apprécie. Mais franchement, actuellement l'interface est contre intuitive et vraiment pas à mon goût.
À part l'interface, il y a autre chose de très peu esthétique : l'icône. On se doute en la voyant que celle-ci n'était pas la priorité de l'auteur.

J'ai alors tenté de dessiner une icône rapidement pour la proposer au projet. Dessinée en 2 minutes avec inkscape, celle-ci était plus sympa et en un coup d'œil vous compreniez l'utilité du logiciel :

Mais l'auteur du logiciel n'est pas convaincu par cette proposition. Il aimerait quelque chose en rapport avec le nom (Phraymd se prononce framed... en bref, le plus approprié serait un cadre photo, et Antistress me fait alors remarquer que le concept rappel le logo de Solang). À ce moment je commence à penser que les personnes qui font des logiciels libres sont des chieurs. Ils ont un truc pourri, tu leur proposes quelque chose de, certes, moyen et fait à l'arrache mais dans tous les cas beaucoup mieux que l'actuel, ils ne sont pas intéressés. Mais en même temps je me dis aussi que l'idée d'un cadre c'est sympa (Je garde l'idée des polaroid tout de même...). Mais pour compléter l'idée qui germe dans mon esprit j'ai besoin d'un paysage. Une petite recherche parmi mes anciens dessins me permet de trouver ce dont j'ai besoin. Il y a quelques temps j'ai dessiné une map pour Wormux dont le ciel était plutôt sympa, autant le réutiliser !

Ce dessin était d'ailleurs lui-même inspiré de 2 dessins vieux de 3 ans provenant de Wormux. Les montagnes sont des modifications de montagnes dessinées par Olivier Milton et les nuages sont des modifications de ceux d'une carte dessinée par Jérémie Ledentu.

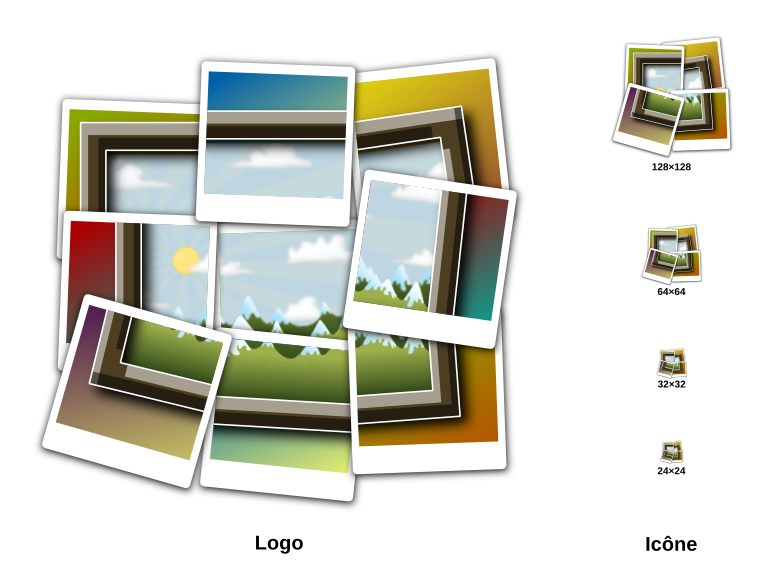
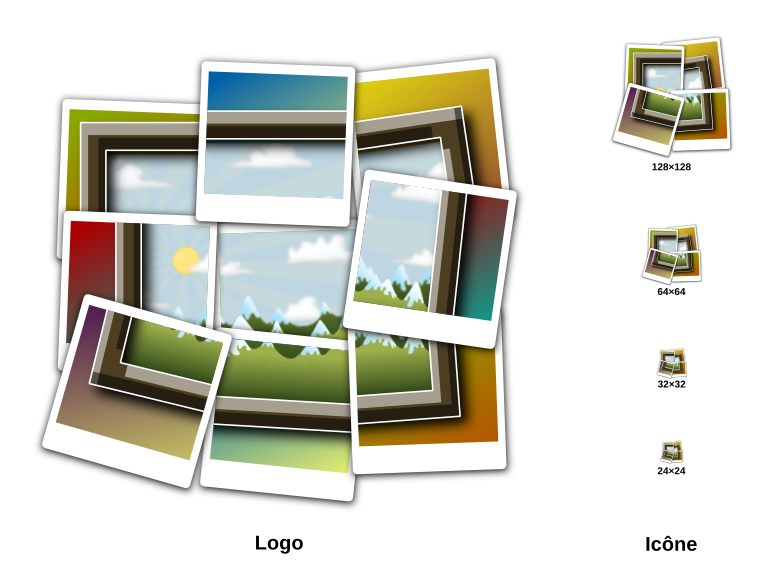
Je m'amuse donc avec mon dessin pour obtenir plusieurs icônes potentielles. Je les propose au fur et à mesure des améliorations sans même attendre que l'auteur de Phraymd me dise si ça lui plait ou non, je ne fais plus ça vraiment pour son projet, je le fais parce que je commence à apprécier le dessin que j'obtiens... J'ai envie de l'améliorer, de peaufiner le rendu et je fini par être plutôt satisfait.



La dernière version semble plaire mais une icône a des besoins particuliers, il est nécessaire d'avoir un beau rendu en petite résolution. Alors j'ajoute une version supplémentaire, ou je n'utilise que les polaroids de coins. Il semble que cette icône et ce logo conviennent à Spillz qui l'intégrera peut-être dans la prochaine version de son logiciel.

Il pourra alors remercier Antistress car c'est lui qui m'a sollicité lors d'un échange sur Phraymd où j'expliquais qu'à mon sens ce soft ne pourrait pas remplacer F-Spot dans ma liste de logiciels... c'est dire si c'était mal engagé...